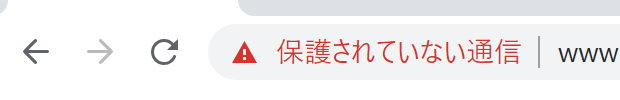
2018年7月、PC版のChromeではhttps非対応のページ(=httpで始まるすべてのURL)にアクセスすると「保護されていない通信」という警告が表示されるようになりました。
さらに2018年10月リリースのバージョンからは、お問い合わせフォームなどの入力フォームでhttps非対応だと「保護されていない通信」と赤色で警告されるようになります なりました(Chromeはシェアは日本一、世界一。自動でアップデートされるため多くのユーザーが最新版を利用しています)。

https非対応だと、フォームに入力すると警告が赤色に変わります。
逆にhttps対応ページはグレーの鍵アイコンだけの表示になり、やがて鍵アイコンも表示されなくなります。つまりhttps対応は当たり前であり、対応していないページは危険なものとして扱われるようになるのです。
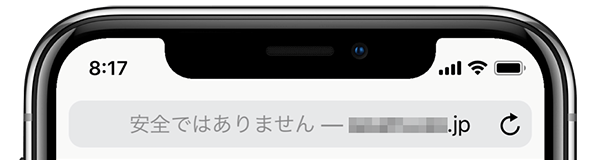
iPhoneの標準ブラウザSafariでも、2019年3月26日に配信されたiOS12.2からhttps非対応のページでは「安全ではありません」と常時警告が表示されるようになりました。
なぜhttpsに対応しなければいけないのでしょうか。

Webサイトのセキュリティと信頼性向上のために
httpsのSはセキュアのS、Webサイトとユーザーの間の通信が暗号化され、第三者に読み取られることなく、改竄されないという意味です。
https非対応だと、お問い合わせフォームから送信された個人情報をだれかに盗み読まれたり、Webサイトに勝手に不正な広告を挿入されたり改竄されるリスクがあります(GoogleはWeb広告のランディングページにhttps非対応をページを指定すると警告を出します)。
検索エンジン対策のために
Googleはhttps対応を検索結果の順位決定に使用しています。https非対応のサイトはhttps対応のサイトより検索結果に表示される順位が下がってしまう傾向にあります。
アクセス解析の精度向上のために
どんな経路でユーザーがやってきたのかを知ることは、Webサイトを運用し改善していくために大変重要です。
https非対応のページの流入元のサイトがわかるのは、流入元もhttps非対応だった場合だけ。https対応だとユーザーがhttps対応ページから来てもhttps非対応ページから来てもそのサイトを知ることができます。
https対応のサイトはどんどん増えているので、https非対応のままでは自社のサイトの流入元を把握することが難しくなります。
https対応には、サーバへのSSL証明書導入、Webサイトの調査・改修、アクセス解析ツールの設定変更などが必要です。弊社ではhttps対応はもちろん、Webサイトのリニューアル、アクセス解析のご相談も承っています。お気軽にお問い合わせください。
